文章前言/文章引入
今天分享个底部简约统计模块教程,带有emo表情包,也是非常的好看,行了这篇文章更没有要说的东西了,因为也是学习网络上别的大佬的,好了看教程吧。
教程讲解/使用教程
1.在子比主题的主题目录下,header.php底部添加以下函数代码:
<!--统计信息函数横向优化版-->
<script type="text/javascript" >
<?php
//用户总数
$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");echo "var tj_jstext="."'$users'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress 获取今日发布文章数量
*/
function nd_get_24h_post_count(){
$today = getdate();
$query = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
$post_24h = nd_get_24h_post_count();
echo "var tj_24h="."'$post_24h'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress 整站文章访问计数
*www.98dou.cn
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo "var tj_view="."'$post_view'";
?>
</script>
<script type="text/javascript" >
<?php
//日志总数
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo "var tj_rzzs="."'$published_posts'";
?>
</script>
<script type="text/javascript" >
<?php
//稳定运行
$wdyx_time = floor((time()-strtotime("2021-6-21"))/86400);
echo "var tj_wdyx="."'$wdyx_time'";
?>
</script>
<!--统计信息函数横向优化版-->2.下面是HTML+js代码,至于放在哪,【外观】【小工具】【自定义HTML】【首页底部全宽度】,不想多说了。
<link rel="stylesheet" type="text/css" href="https://tc.pengqi.club/boke/tj2.css"><!--需修改文件位置 1-->
<div class="textwidget custom-html-widget"><div id="mizhi-info-wg-mian">
<div class="mizhi-info-item">
<div class="mizhi-yxsj-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-shijian"></use>
</svg>
<span class="mizhi-i-num"
><script type="text/javascript">
document.write(tj_wdyx);
</script></span>
<p>运行时间</p>
</div>
<div class="mizhi-yhzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-feedbackyidongyonghufankui"></use>
</svg>
<span class="mizhi-i-num"
><script type="text/javascript">
document.write(tj_jstext);
</script></span>
<p>用户总数</p>
</div>
<div class="mizhi-llzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-liulan"></use>
</svg>
<span class="mizhi-i-num"
><script type="text/javascript">
document.write(tj_view);
</script></span
>
<p>浏览总数</p>
</div>
<div class="mizhi-wz-item">
<div class="mizhi-wz-sty mizhi-wzzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-wenzhang"></use>
</svg>
<span class="mizhi-i-num"
><script type="text/javascript">
document.write(tj_rzzs);
</script></span
>
<p>文章总数</p>
</div>
<div class="mizhi-wz-sty mizhi-jrfb-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-dizhi"></use>
</svg>
<span class="mizhi-i-num" id="mizhi-i-num">
<script>var ip = 'https://tc.pengqi.club/boke/api.php?api_key=123';$.getJSON(ip,function(data){$('#mizhi-i-num').html(data.ip);})</script>
</span>
<p>您的 IP 地址是</p>
</div>
</div>
<div class="mizhi-sjcs-item">
<div class="mizhi-sjcj-m">
<span style="font-size: 30px">今天是</span>
<div id="mizhi-date-text"></div>
<div id="mizhi-week-text"></div>
<div class="mizhi-meo-item">
<img id="mizhi-meos" src="https://tc.pengqi.club/boke/week/login.png" alt="emo" /><!--需修改文件位置 2-->
</div>
<div class="mizhi-sjcj-content">
<span id="mizhi-fatalism"></span>
</div>
</div>
</div>
<div class="mizhi-sjcs-item2"><iframe src="https://tc.pengqi.club/boke/tkr/" width="290" height="290" frameborder="no"></iframe></div><!--需修改文件位置 3-->
</div>
</div>
<script>
$(function () {
var myDate = new Date();
var year = myDate.getFullYear(); //获取当前年
var mon = myDate.getMonth() + 1; //获取当前月
var date = myDate.getDate(); //获取当前日
var week = myDate.getDay();
var weeks = [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
];
$("#mizhi-date-text").html(year + "年" + mon + "月" + date + "日"+ weeks[week]);
if (week > 0 && week < 5) {
$("#mizhi-fatalism").html("再坚持" + (5 - week) + "天就到周末啦!");
} else if (week === 5) {
$("#mizhi-fatalism").html("啊啊啊,明天就是周末啦!");
} else {
$("#mizhi-fatalism").html("今天是周末,好好休息一下吧!");
}
$("#mizhi-meos").attr(
"src","https://tc.pengqi.club/boke/week/week-" + week + ".webp"/*需修改文件位置 4*/
);
});
$("#mizhi-info-wg-mian").parents(".zib-widget").css({
padding: "0",
background: "none"
});
</script></div>使用效果/效果截图
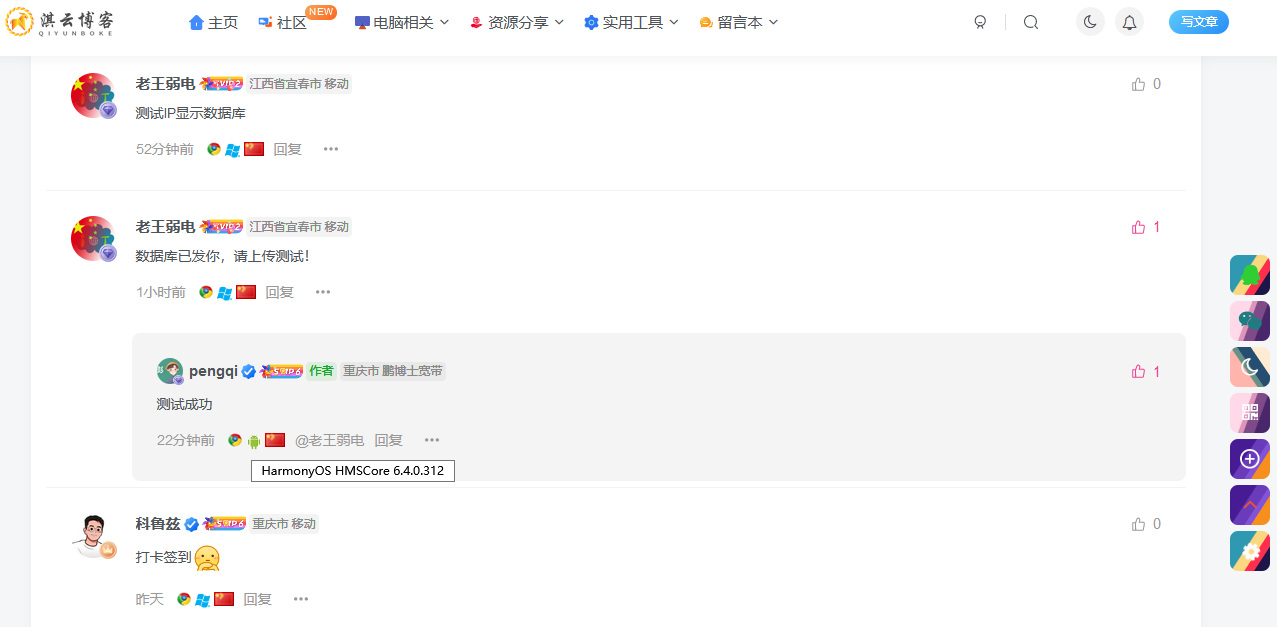
![图片[1]-优雅简约之信息统计模块美化[子比教程]-淇云博客-专注于IT技术分享](https://tc.pengqi.club/i/2025/08/18/68a31abfa1937.png)
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END
![优雅简约之信息统计模块美化[子比教程]-淇云博客-专注于IT技术分享](https://www.pengqi.club/wp-content/uploads/2022/04/QQ截图20220428213449.png)


















- 最新
- 最热
只看作者