前言
前端页面使用 Vue3 进行开发,需要配合 热榜API 使用,热榜API部署教程请看近期文章
如果你不想自己部署API接口,可以使用我们已经部署好的API(已在部署文件内配置),直接上传部署即可,如果你想使用自己部署的API,请按照教程修改配置文件即可。
Demo(演示)
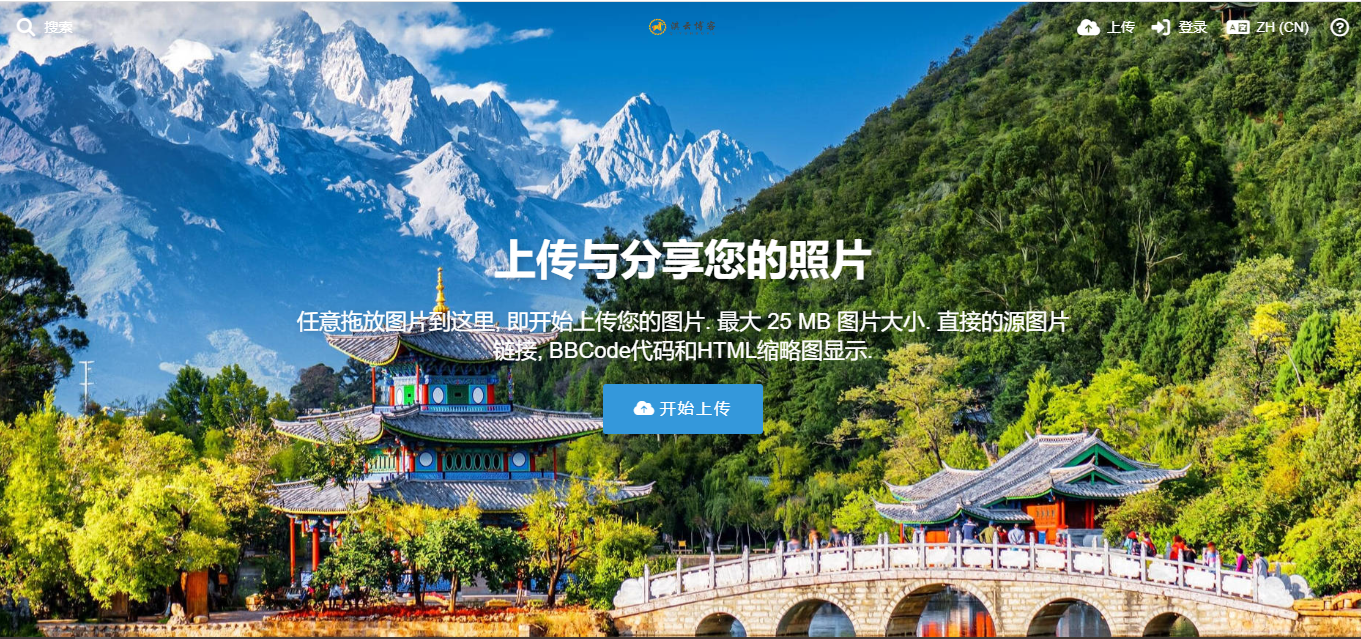
截图预览
![图片[1]-DailyHot 今日热榜前端页面 部署教程-淇云博客-专注于IT技术分享](https://www.pengqi.club/wp-content/uploads/2023/08/ef408c0328135528-1024x513.png)
![图片[2]-DailyHot 今日热榜前端页面 部署教程-淇云博客-专注于IT技术分享](https://www.pengqi.club/wp-content/uploads/2023/08/f60f9824bc135528-1024x525.png)
![图片[3]-DailyHot 今日热榜前端页面 部署教程-淇云博客-专注于IT技术分享](https://www.pengqi.club/wp-content/uploads/2023/08/885e029937135528-1024x522.png)
部署教程
- 首先下载API接口源码
- 创建站点 – 上传接口源码 – 解压
- 解压后点击 – 终端 如下图
![图片[4]-DailyHot 今日热榜前端页面 部署教程-淇云博客-专注于IT技术分享](https://www.pengqi.club/wp-content/uploads/2023/08/4eb1d19502135736-1024x515.png)
- 然后再终端内依次输入:
// 安装依赖
pnpm install
// 构建文件
pnpm build- Tips:
- 如果你需要修改成你自己部署的API接口
- 请修改根目录下的
.evn 文件内的 VITE_GLOBAL_API - 文件内默认使用我们部署好的API,如有需要请自行修改
- 请修改根目录下的
- 如果你需要修改成你自己部署的API接口
![图片[5]-DailyHot 今日热榜前端页面 部署教程-淇云博客-专注于IT技术分享](https://www.pengqi.club/wp-content/uploads/2023/08/e43c6fa1c1135819.png)
- 构建完成后可将生成的
dist文件夹内的文件移动至站点根目录即可
![图片[6]-DailyHot 今日热榜前端页面 部署教程-淇云博客-专注于IT技术分享](https://www.pengqi.club/wp-content/uploads/2023/08/ef408c0328135528-1024x513.png)
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END














![表情[wunai]-淇云博客-专注于IT技术分享](https://www.pengqi.club/wp-content/themes/zibll/img/smilies/wunai.gif) 我竟然才知道
我竟然才知道


- 最新
- 最热
只看作者