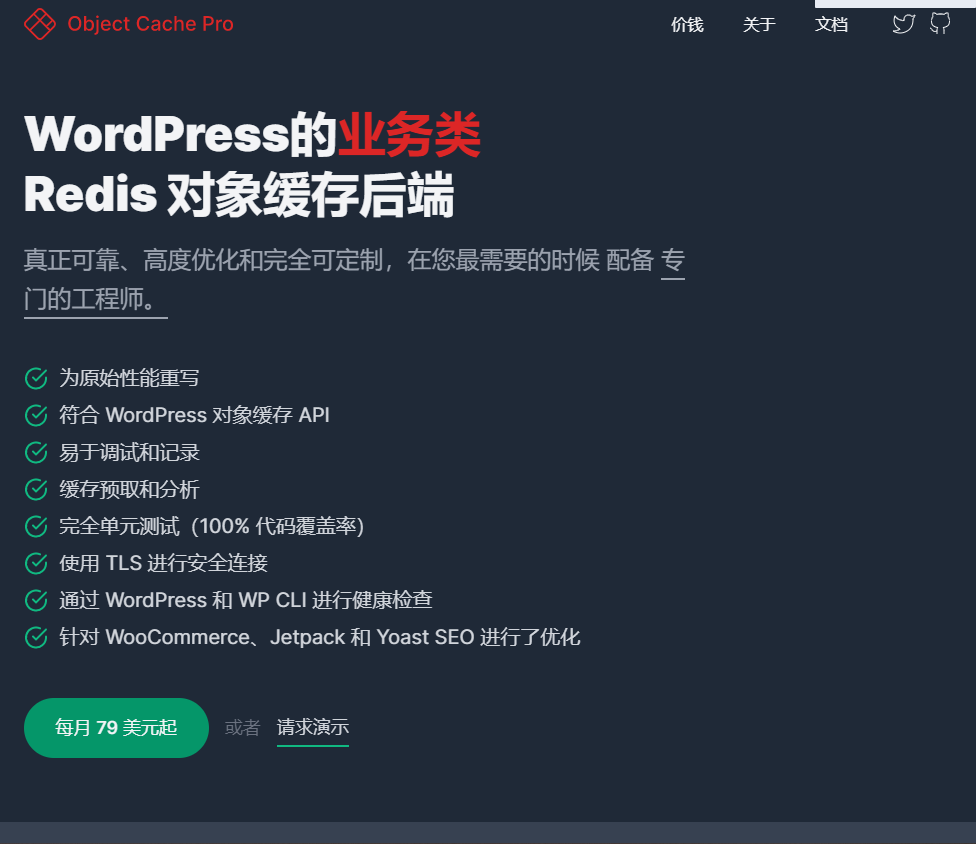
很久没有更新子比的美化教程了,最近也看到很多美化的教程现在也来浅浅的水一下,今天分享的就是如标题教大家如何自己动手制作一张属于自己的独一无二的:鼠标悬停到文章特色图片效果图片教程 如下图
![图片[1]-子比美化—制作文章特色图片鼠标悬停效果图片教程-淇云博客-专注于IT技术分享](https://tc.pengqi.club/i/2024/07/15/6694cf96b5cb5.png)
首先你要知道这东西是如何实现的
1.通过修改 css 样式让图片上层添加一层虚化的蒙版:css 样式如下,
2.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
这之前就分享过,今天主要说下如何制作这个图片
图片教程:
尺寸:45*45 px
背景:透明
字体:江西楷体(自行更换自己喜欢的字体)
制作工具:稿定设计或者能力强点的 PS(下放稿定设计演示)
稿定设计进入之后按照上面的尺寸规格创建相同尺寸的画板记得背景效果透明
之后再画板上添加一个字,比如:淇
![图片[2]-子比美化—制作文章特色图片鼠标悬停效果图片教程-淇云博客-专注于IT技术分享](https://tc.pengqi.club/i/2024/07/15/6694d035bc6f2.png)
之后选中此文字按照图片代码输入:#ffffff
![图片[3]-子比美化—制作文章特色图片鼠标悬停效果图片教程-淇云博客-专注于IT技术分享](https://tc.pengqi.club/i/2024/07/15/6694d0864523d.png)
到这里就完事了,自己再导出一下图片记得一定要 PNG 格式的图片(很小,才1kb多),上传到你的服务器即可
之后再修改上面的 CSS 样式种的图片路径
![图片[4]-子比美化—制作文章特色图片鼠标悬停效果图片教程-淇云博客-专注于IT技术分享](https://tc.pengqi.club/i/2024/07/15/6694d0fd0548c.png)
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END









![优雅简约之信息统计模块美化[子比教程]-淇云博客-专注于IT技术分享](https://www.pengqi.club/wp-content/uploads/2022/04/QQ截图20220428213449.png)





![表情[wunai]-淇云博客-专注于IT技术分享](https://www.pengqi.club/wp-content/themes/zibll/img/smilies/wunai.gif) 我竟然才知道
我竟然才知道


- 最新
- 最热
只看作者